
| 御社ウェブサイトへMOAをご掲載頂くまでの手順は、以下の通りです。 MOA掲載にあたっては、株式会社社員教育研究所(以下、弊社)が運営する「社員教育研究所アフィリエイトプログラム(以下、アフィリエイトプログラム)」への参加登録が必要です。 登録・年会費など、ご参加頂くにあたってご負担いただく費用はございません。 ※アフィリエイトプログラムは、ウェブサイトをお持ちの法人様のみが対象となっております。ご了承ください。 ※バナー広告をご希望の方はこちら |
|
 |
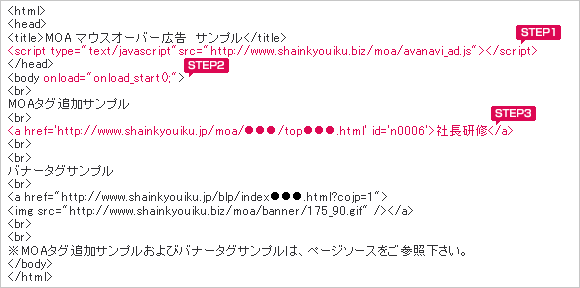
MOA設置用タグの御社ウェブサイト内への追加方法は、以下の通りです。 |
 |
MOAを貼り付けるページの<head> 〜</head>内に以下のタグを追加します。
|
 |
MOAを貼り付けるページの<body>タグに以下のタグを追加します。
※既に<body>タグにonloadが設置されている場合は、お手数ですが、下記の例のようにsetTimeout()を使ってonload_start();を追加してください。 |
 |
「MOA(マウスオーバー広告)を選ぶ」ページで取得した『MOA(マウスオーバー広告)タグ』を、御社ウェブサイト内の任意のキーワード(テキスト)部分に貼り付けます。
※同一ページ内には、同じ種類のMOAタグを複数貼り付けることが出来ません。ご注意ください。 |
※MOAの掲載には、「社員教育研究所アフィリエイトプログラム」への参加申し込みが必要です。 お申し込みをご希望の企業様は、アフィリエイト・紹介元登録フォームにてご登録をお願いいたします。(登録・年会費無料) |
| MOAの動作環境は、以下の通りです。 |
|
【必須環境】 Windows Me/2000/XP/Vista Internet Explorer 5.5以降/Firefox 1.x以降 Adobe Flash Player 8.0以降 CPU :Pentium3 500MHz以上 【推奨環境】 CPU :Pentium3 800MHz以上 メモリ:512MBytes以上 |
Copyright © 2008 社員教育,Inc. All rights reserved.